Снижение сроков разработки на 30% с помощью готовой дизайн-системы!
Ускорь работу фронтендеров и дизайнеров


Какие задачи решает
- — Повышает перфоманс команды
- — Разработка и дизайн быстрее, эффективнее и в комфорте
- — Снижает сроки и стоимость разработки
- — Поднимает качество дизайна в компании
- — Создание дизайн-системы для компании. Теперь это просто
Для кого


Сферы применения
- B2B. Высоконагруженные интерфейсы и системы
- B2G. Проекты для правительства и министерств
- B2O. Биллинг, личные кабинеты
- B2C. Массовый пользовательский сектор
Что можно реализовать

Сервис
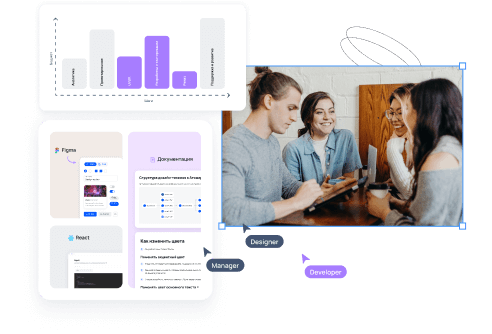
Атомаро — это не просто дизайн-система, это сервис из инструментов, обучающих материалов, утилит, и техподдержки, которые помогают бизнесу в создании цифровых продуктов
- Figma
- React
- Конструктор и Токены
- Паттерны
- Документация
- Поддержка и обновления
- Про дизайн-системы
Атомаро помогает бизнесу поднять перфоманс разработки и снизить TTM
Опыт «Ростелеком Информационные Технологии»

+30%

на 33%

на 60%

Реа�лизация проекта без Атомаро
Реализация проекта с Атомаро
Комплексное решение задач разработки и бизнеса
Меньше рутины на разработке
Логика веб-приложения — основная и важная работа разработчиков. Но вёрстка и поддержка UI-китов — это рутина и изобретение велосипедов.
Атомаро снимает эту нагрузку с команды разработки, за счёт качественных компонентов в коде и подробной документации. В итоге фронтендеры меньше времени тратят на вёрстку, и больше на логику веб-приложения.
Система уже спроектирована
Поведение компонентов, их описание, согласованность с кодом, красивый UI — всё спроектировано и продумано заранее. Ваши дизайнеру берут готовый продукт и сразу начинают проектирование проекта.
Неизбежно выше качество
В арсенале Атомаро есть не только качественные дизайн и react библиотеки, но и простой онбординг с документацией. Всё это позволяет даже менее опытным разработчикам и дизайнерам делать работу на профессиональном уровне.
С Атомаро сделать плохо просто невозможно.
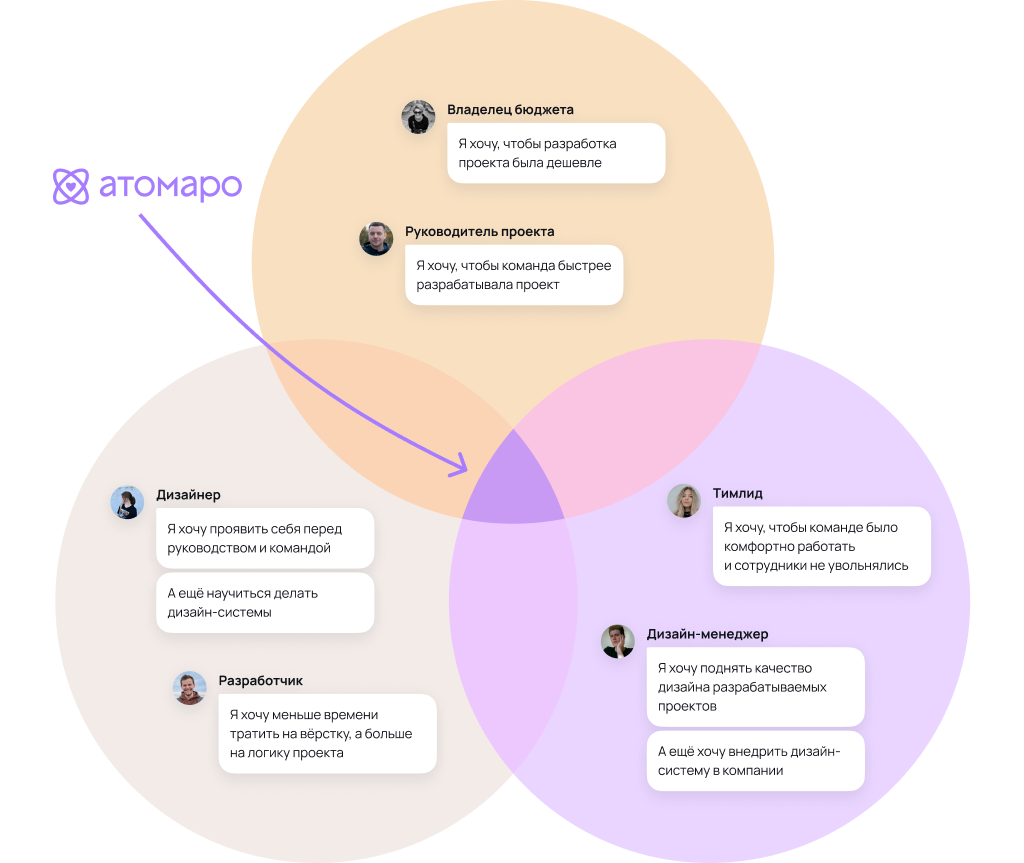
Атомаро показывает эффективность, потому что учитывает весь процесс разработки и цели всех участников процесса. Выигрывают все

Консультирование и аудит вашей дизайн-системы
Если у вас уже есть дизайн-система, мы поможем решить все вопросы связанные с качеством и организацией производства
- — Проведём ревью кода и аудит процессов
- — Составим бэклог на� развитие
- — Поможем сформировать бизнес-цели
- — Проконсультируем и научим команду вашей дизайн-системы решать бизнес-задачи
Если у вас нет ДС, но вы хотите внедрить её в компании. Вам не нужно тратить 50-100 млн ₽ и 2 года на разработку. Мы уже всё сделали и можем адаптировать под ваши задачи
- — Проведём аудит проектов и ландшафт компании
- — Составим задачи и требования
- — Настроим UI, внешний вид, поставим логотип вашей компании на все материалы
- — Передадим файлы, библиотеки, документацию
- — Проведём обучение и онбординг для команд
- — Настроим консультирование, техподдержку
- — Составим роадмап на развитие и доработки

- — Безопасно
- — Применимо в госкомпаниях

150+ реализованных проектов
Дизайн-система Атомаро прошла проверку в реальных условиях постоянного айти-производства в Ростелеком Информационные технологии

Профессиональная команда
Мы постоянно трудимся над развитием и техподдержкой продукта
Тарифы
Атомаро ПроБесплатно!
Библиотеки с профессиональным набором компонентов
- — Индивидуальная лицензия
- — Компоненты в Figma
- — Компоненты в React
- — Библиотека иконок
- — Документация
- — Генерация тем
- — Figma-CSS дизайн-токены
- — Неограниченное количество проектов
Атомаро Про+50 000 ₽ на год
Продвинутые профессиональные компоненты для сложных систем
- — Командная лицензия на коммерческое использование
- — Включает Атомаро Про
- — Компоненты в Figma
- — Компоненты в React
- — Библиотека иконок
- — Документация
- — Генерация тем
- — Figma-CSS дизайн-токены
- — Неограниченное количество проектов
- — Супер-паттерны в Figma (Table, Tree)
Атомаро Энтерпрайз
Дизайн-система под ключ
- — Лицензия для компании на коммерческое использование
- — Включает Атомаро Про+
- — Компоненты в Figma
- — Компоненты в React
- — Библиотека иконок
- — Документация
- — Генерация тем
- — Figma-CSS дизайн-токены
- — Супер-паттерны в Figma и React (Table, Tree)
- — Консультирование и аудит
- — Сетап команды
- — Поддержка